《淘宝店铺装修与促销设计宝典》一6.1 设计全面的店铺客服区
本文共 378 字,大约阅读时间需要 1 分钟。
本节书摘来异步社区《淘宝店铺装修与促销设计宝典》一书中的第6章,第6.1节,作者: 卢坚 责编: 俞彬, 更多章节内容可以访问云栖社区“异步社区”公众号查看。
6.1 设计全面的店铺客服区
淘宝店铺装修与促销设计宝典
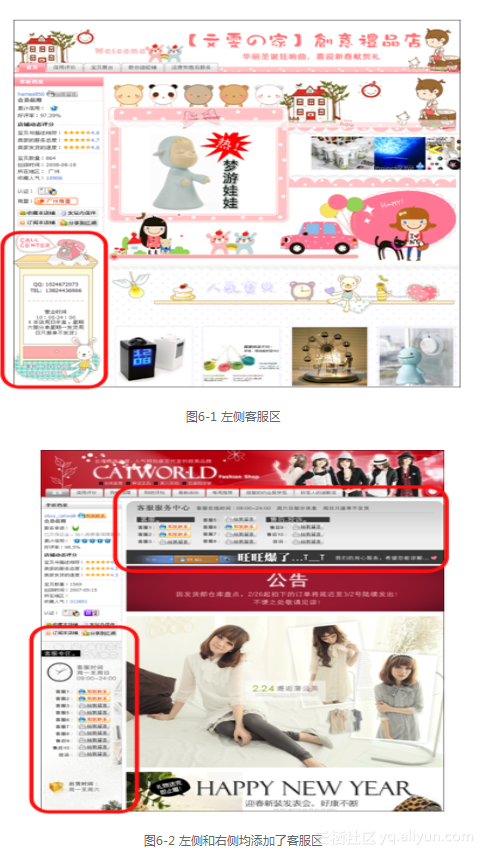
通常店铺的客服区包括:工作时间、联系方式、店铺公告等内容,可以是图文结合的方式。如图6-1所示,该店铺在左侧制作了一个简洁的客服区,设计的卡通风格与店铺装修相统一,内容包括联系方式、营业时间等,简洁明了。
如图6-2所示,该女装店铺在店铺左侧和右侧明显位置都添加了客服区,体现了卖家对服务的重视,也给买家提供了方便,为其留下深刻印象。

如图6-3和图6-4所示,这两家店铺也是分别在店铺左侧和右侧添加了明显的客服区,可以注意到基本上所有店铺客服区的设计也不是脱离整体的,而是与店铺设计风格相融合,下面将介绍如何设计属于店铺自己的客服区。

转载地址:http://abaqx.baihongyu.com/
你可能感兴趣的文章
uva 673 Parentheses Balance
查看>>
Bzoj 2252: [2010Beijing wc]矩阵距离 广搜
查看>>
css 禁止选中文本
查看>>
bzoj2165
查看>>
tomcat 配置首页
查看>>
算术运算表达式正则及分析
查看>>
Oracle 12c 多租户 手工创建 pdb 与 手工删除 pdb
查看>>
shell初涉
查看>>
[浪子学编程][MS Enterprise Library]ObjectBuilder之创建策略祥解(二)
查看>>
ASP.NET 中设置路径的三种方式
查看>>
EBS使用 Distributed AD在多个节点并行adpatch
查看>>
windows添加和删除服务
查看>>
关于云栖,有点无语的几个地方,管理能不能管?
查看>>
Windows线程的同步与互斥
查看>>
C#进阶系列——MEF实现设计上的“松耦合”(四):构造函数注入
查看>>
AngularJs ng-change事件/指令(转)
查看>>
linux系统下安装两个或多个tomcat
查看>>
ProtoBuffer 简单例子
查看>>
iOS多线程开发系列之(一)NSThread
查看>>
微信小程序初体验(上)- 腾讯ISUX社交用户体验设计成员出品
查看>>